30/6/2025
3 minutos

30/6/2025
3 minutos
Hay decisiones en diseño que no llaman la atención, pero lo cambian todo. La escala tipográfica es una de esas herramientas que actúan en segundo plano, pero que marcan la diferencia entre una composición ordenada y una que simplemente está bien. Cada detalle debe contar quién eres y qué representas, y eso incluye, por supuesto, la tipografía.
Aunque muchas veces se pasa por alto, es fundamental para construir jerarquía visual, mantener la coherencia entre elementos y facilitar la lectura, tanto en diseño editorial como digital.
¿Qué es una escala tipográfica?
Una escala tipográfica es un sistema de tamaños de texto que sigue una progresión lógica. Todos los valores se relacionan entre sí mediante una proporción definida, lo que permite establecer una jerarquía clara entre titulares, subtítulos, párrafos o pies de página.
Su objetivo no es solo organizar el contenido, la escala tipográfica debe reflejar el tono y personalidad propios de cada marca, formando parte integral de su identidad visual.
 Sin escala, no hay ritmo
Sin escala, no hay ritmo
Porque ayuda a tomar decisiones de forma consciente y evita caer en combinaciones aleatorias que rompen la unidad visual. Al trabajar con una escala, cada tamaño tiene un propósito y se ajusta al tono del proyecto.
Además, favorece la legibilidad y facilita la escalabilidad del diseño, especialmente en entornos digitales donde los contenidos deben adaptarse a múltiples dispositivos sin perder coherencia.
Cómo se construye una buena escala
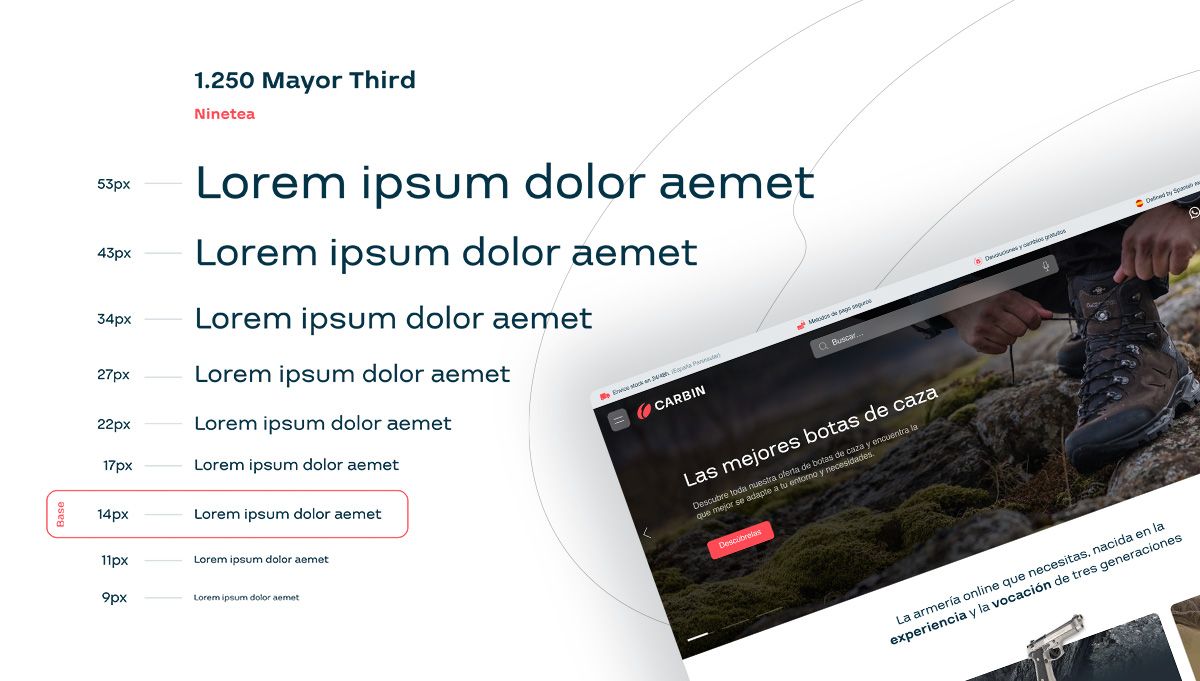
Todo parte de un cuerpo base, por ejemplo 16px. A partir de ahí, se aplica un factor de multiplicación para calcular el resto de tamaños. Las más comunes son:
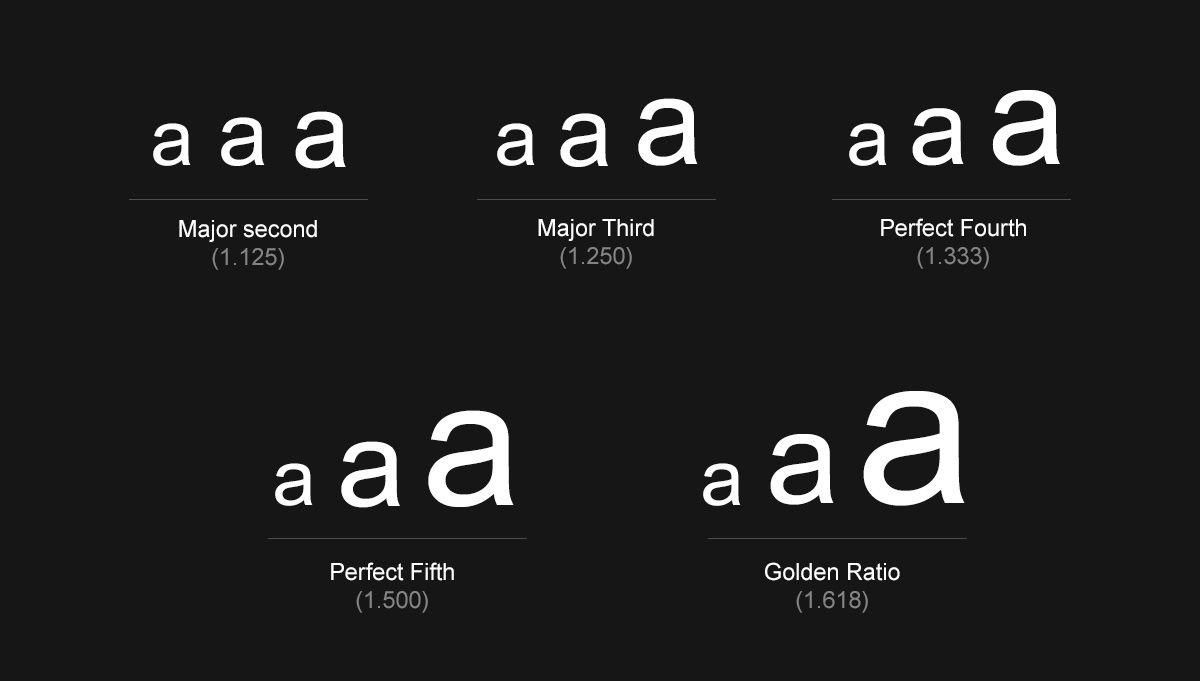
- Major Second (1.125): progresión suave, ideal para proyectos con mucho contenido.
- Major Third (1.250) o Perfect Fourth (1.333): proporciones medias, equilibradas y versátiles.
- Perfect Fifth (1.500) o Golden Ratio (1.618): con proporciones cercanas a la áurea, que generan escalas con mayor contraste y personalidad.
De esta forma podemos generar tamaños de uso tipográfico que guardan una relación entre sí y generan un crecimiento lógico entre los diferentes tamaños, que ayuda a diseñar los diferentes componentes de una web bajo un mismo paraguas de tamaños, creando ritmos visuales que se perciben aunque no se analicen conscientemente.

Coherencia en todos los puntos de contacto
Una escala bien definida es especialmente útil en diseño digital porque permite mantener la coherencia tipográfica en todos los puntos de contacto de una marca: desde una home hasta una ficha de producto, un blog o una newsletter.
También mejora la experiencia responsive, ya que al trabajar con un sistema lógico, adaptar los tamaños a distintas resoluciones se vuelve mucho más sencillo y eficaz.
Así, la experiencia de usuario no solo es funcional, sino también fiel a la esencia de la marca. La coherencia tipográfica refuerza la confianza y la conexión emocional con la audiencia.
La experiencia mejora. La marca se refuerza. Y el usuario lo agradece.
Pensar antes de diseñar
Definir una escala tipográfica no es solo cuestión de números, sino de intención. Es una herramienta estratégica que debe adaptarse al contenido, al contexto y a la voz de la marca. Definir una escala es una decisión estratégica que debe estar alineada con quién eres como marca y qué quieres comunicar.
Si quieres que tu diseño no solo se vea bien, sino que hable y conecte, la escala tipográfica no es un lujo, es una necesidad.