13/2/2017
3 minutos

13/2/2017
3 minutos
Por qué tener en cuenta el diseño responsive en tu web y garantizar una óptima usabilidad a los usuarios.
En el siguiente artículo vamos a mostrarte la importancia de contar con un diseño web responsive, de forma que los usuarios de tu página web o tienda online, puedan navegar con una gran usabilidad desde cualquier dispositivo.
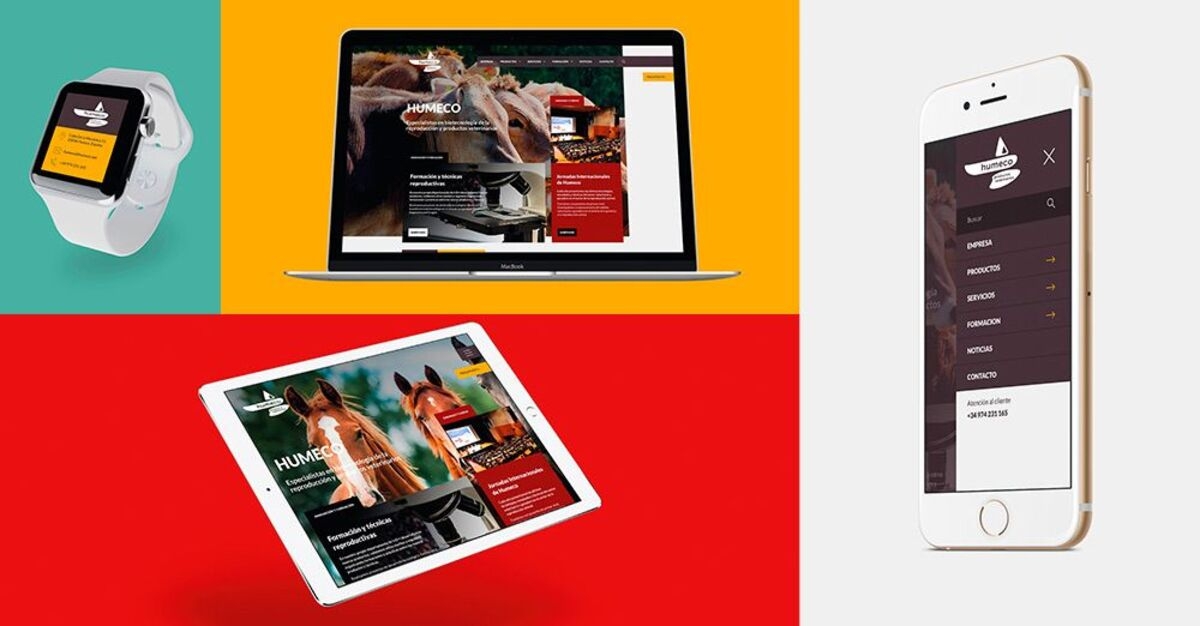
Hasta hace unos años, únicamente poseíamos conexión a internet desde el ordenador. En la actualidad, tenemos la posibilidad de hacerlo desde un móvil, un coche, un reloj, etc. Lo que a simple vista representó un aumento de canales de acceso a la web, supuso una importante problemática, ya que una misma empresa debía disponer de una web diferente adaptada para cada dispositivo.
Llegados a este punto, la necesidad de la realización de una web única se ha cubierto de una forma muy efectiva gracias al diseño web responsive.
¿Qué es el diseño web responsive?
Se trata de una técnica de diseño web gracias a la cual una misma página web puede visualizarse óptimamente desde diferentes dispositivos. Es decir, independientemente del dispositivo a través del cual acceda un usuario a la página web, ésta se adaptará automáticamente a la resolución de cada dispositivo así como a las especificaciones de cada navegador.
De esta forma, al contrario que años atrás, únicamente se necesita una página web para todos y cada uno de los dispositivos web que existan, adecuándose a cada uno de ellos y ofreciendo una mejor usabilidad, fluidez y satisfacción en la experiencia de los usuarios en la página web.
10 razones para tener una página web con diseño responsive
- Ofrece una mejora del servicio web para los usuarios presentando una mayor efectividad en la usabilidad y experiencia del usuario
- Solo se utiliza una única web (con la misma url) con un diseño fluido y adaptado para todos los dispositivos
- La web se ajusta automáticamente al tamaño de la pantalla del dispositivo.
- Se reduce el tiempo de desarrollo así como de mantenimiento, ya que ante cualquier cambio se modifica una sola url.
- Se evita la duplicación de contenido. Antes de la aparición de este tipo de diseño, el contenido se debía repetir para cada uno de los dispositivos existentes.
- Favorece y facilita la acción de compartir y enlazar el contenido gracias a la posibilidad de visualizar el contenido desde una sola url para diversos sistemas, incrementando la probabilidad de que dichos contenidos se viralicen.
- Incrementa la velocidad de carga al no tener que redireccionar a diferentes versiones según el dispositivo.
- Disminuye la posibilidad de que se originen los errores habituales que se producen en los sitios web para móviles. ¿Cuántas veces hemos accedido a una web desde el móvil y el tamaño de la ésta no se correspondía con el de la pantalla?
- Se configura como un factor clave de cara al posicionamiento online.
- El diseño web responsive se ha consolidado en la actualidad como una de las mejores prácticas en diseño y desarrollo web.
Resumiendo, la página web debe contar con un diseño web responsive ya que guarda una relación directa con la experiencia del usuario, la cual debe ser lo más satisfactoria y fácil posible, independientemente del medio que esté usando para visualizarla.
Como se puede observar, nos encontramos ante un aspecto muy importante a tener en cuenta en una web corporativa o una tienda online, donde la experiencia del usuario utilizando el sitio web define en gran parte la imagen de la empresa o la decisión de compra.
¿A qué esperas a tener tu propia web responsive? Si te ha gustado el artículo, compártelo en redes sociales o déjanos un comentario.